Journey Builder


Rail Europe is onderdeel van de Franse spoorwegen die wereldwijd treintickets en railpasses verkoopt voor treinreizen in Europa. Hiermee zijn ze een van de grootste spelers in de markt.
De uitdaging
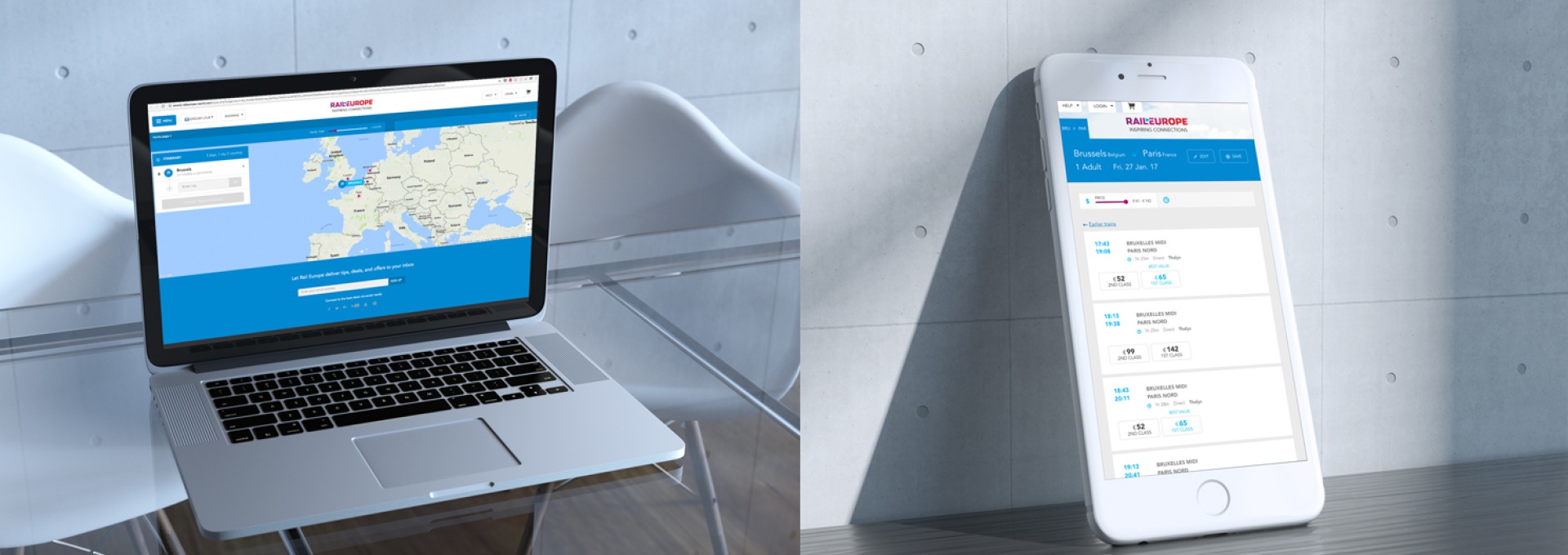
Een interactieve routeplanner te creëren waarmee gebruikers hun eigen citytrip traject kunnen samenstellen én deze via social media sharen. De uitdaging hierbij lag aan de veelheid aan informatie die diende geïntegreerd te worden in één tool. Hierbij denken we aan geo-locatie, informatie over de diverse steden inclusief plaatselijke bezienswaardigheden en activiteiten, precieze spoortrajecten en reistijden tussen willekeurig welke twee steden onderling, etc. Dit natuurlijk allemaal zo efficiënt mogelijk.
De oplossing
Rail Europe zelf heeft reeds een enorme hoeveelheid direct aanspreekbare data over reistijden, steden en activiteiten ter beschikking. Voor het weergeven van de kaart van Europa zelf en alle steden daarop te lokaliseren dachten we onmiddellijk aan de Google Maps API. Iets minder voor de hand liggend was precieze treintrajecten vinden, maar daarvoor zijn we uiteindelijk terecht gekomen bij de Rome2Rio site die hiervoor een sterk uitgebreide API ter beschikking heeft. Restte ons nog enkel deze diverse bronnen met elkaar te combineren, gebruik makend van jQuery en Java.
Het resultaat
Niet alleen zijn we tot een visueel resultaat gekomen dat ook technisch sterk in elkaar zit, ook de klant is fan van ons werk. Ze kunnen nu uitpakken met een unieke, op maat gemaakte tool die via een intuïtieve interface gebruikers toelaat om in luttele muisklikken hun meest stoutmoedige reisplannen om te zetten naar concrete citytrips. Reizen met de trein doorheen Europa is nog nooit zo gemakkelijk geweest!

var ajaxCities = jbData.ajaxCities(cityIds);
$D.when($D.ajax(ajaxCities)).done(function()) {
var requests = [];
for (var i = 0; i < cityIds.length; i++) {...
}
if (cityIds.length < Constants.MAX_ITINERARY_CITIES) {...
}
$D.when.apply($D, requests).done(function() {
jbItinerary.cityIds = cityIds;
jbItinerary.brokenRouteIndices = brokenRouteIndices;
for (var i = 0; i < cityIds.length; i++) {
var cityId = cityIds[i];
if (jbData.details[cityId]) {
jbData.cities[cityId].info = jbData.details[cityId].info;
jbData.cities[cityId].shortInfo = jbData.details[cityId].shortInfo
jbData.cities[cityId].images = jbData.detail[cityId].images;
}
if (jbData.activities[cityId]) {
jbData.cities[cityId].activityIds = jbdata.activities[cityId].activityIds;
jbdata.cities[cityId].activities = jbData.activities[cityId].activities
;
}
}
})
}Coole code
Om het geheel qua performantie te optimaliseren wordt gebruik gemaakt van caching. Serverside hebben we geopteerd voor een memcache die alle requests, zowel naar de database als naar Rome2Rio, bijhoudt. Daarnaast worden clientside de returns van alle ajaxcalls ook bijgehouden zodat één welbepaalde request nooit meer dan één keer uitgevoerd dient te worden.
Right on track
Gezien we met vier à vijf verschillende ajaxcalls zitten per stad wordt er gebruik gemaakt van jQuery.when() om ze te aggregeren zodat er enkel iets op het scherm getoond wordt slechts dan wanneer alle gevraagde informatie ook effectief beschikbaar is. In het geval van het laden van een eerder gesavede route dient dit zelfs getrapt te gebeuren omdat een tweede subset van ajaxcalls afhankelijk is van de returns van een eerste subset.
Scope of
this case
Other cases
Check out our other cool cases from our portfolio