
Het design van je online platform heeft invloed op je overtuigingskracht en de gebruiksvriendelijkheid van je website. Je trekt je potentiële klanten vaak sneller over de streep wanneer ze jouw online omgeving als aantrekkelijk ervaren. Maar waar moet je op letten wanneer je aan de slag gaat met branding, beeld en beweging? De 3 B’s vormen een kapstok voor een succesvol webdesign.
Branding: je identiteit vertalen naar online succes
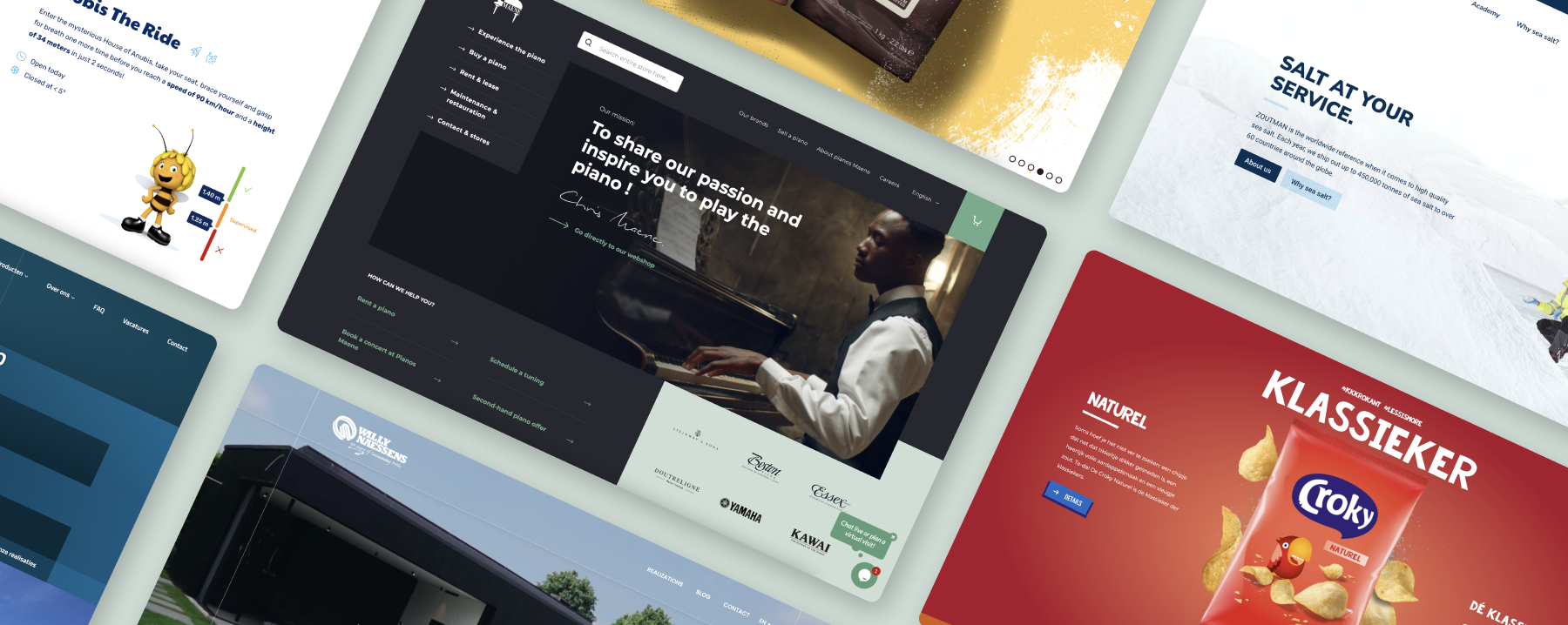
Je branding weerspiegelt je online identiteit. Je kleuren, fonts en logo’s zorgen voor herkenbaarheid. Zorg hier dus steeds voor consistentie en aantrekkingskracht. Wanneer potentiële klanten jouw branding herkennen en zich aangetrokken voelen tot de look & feel zullen ze sneller overstag gaan voor je producten of diensten.
Wanneer je aan de slag gaat met branding op je online platform zijn er drie scenario’s waar je rekening mee moet houden:
Je branding is nog niet bepaald
Wanneer je merk nog geen uitgesproken branding heeft kan je starten met carte blanche. Hier is het steeds belangrijk om je doelgroep goed te kennen en te weten wat je met je merk wil uitstralen.
Je hebt een sterke branding
Met een sterke branding kan je helemaal losgaan in design. Zolang je je aan de brand guidelines houdt, kan je spelen met fonts, kleuren en logo’s terwijl je er vanuit kan gaan dat je branding met vlag en wimpel overeind blijft.
Je hebt een minder aantrekkelijke branding
Dit scenario is het meest uitdagende. Een minder aantrekkelijke branding zet je voor de challenge om je online platform zo aantrekkelijk mogelijk te maken. Werk hier bijvoorbeeld met animaties om meer dynamiek te brengen in je design.

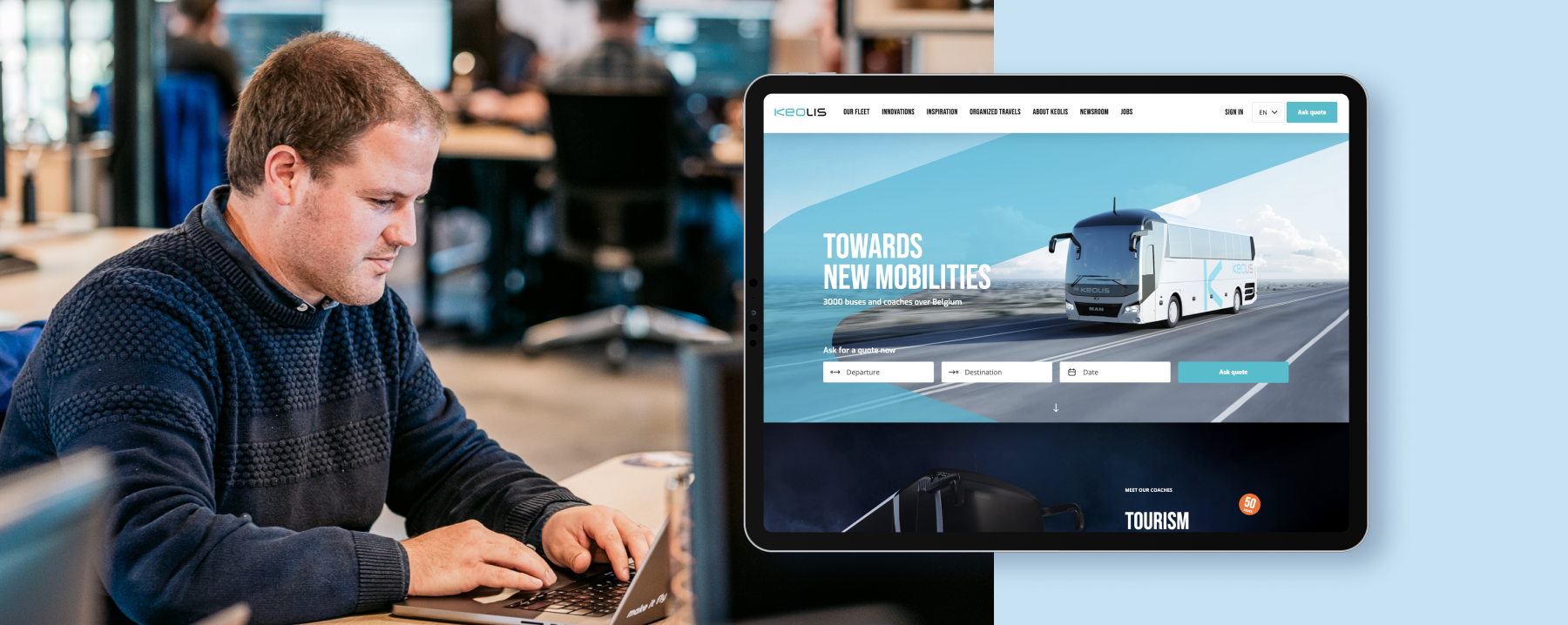
Beeld: overtuig je potentiële klant in één oogopslag
Een beeld zegt meer dan duizend woorden. Dat is niet anders in het design van je website. Vergelijk het met de look en feel van je fysieke winkel: je wil klanten binnen lokken met je etalage en hen overtuigen met een aangename winkelervaring.
Bepaal het doel van je design
Het doel van je website speelt een grote rol in het design. Wil je klanten laten doorklikken naar een webshop? Wil je hen een contactformulier laten invullen? Of moeten ze meteen een afspraak boeken? Elk online platform heeft zijn eigen doel. Zorg er dus steeds voor dat de structuur van je platform afgestemd is op de gewenste customer journey van je klant.
Afbeeldingen maken het design
Foto’s en afbeeldingen zijn key componenten van een sterk design. Met een dankbare database aan beeldmateriaal word je als designer meteen in een bepaalde richting gestuurd. Heb je geen aantrekkelijke beelden voorhanden? Dan kan je aan de slag met animatie en branding om het verschil te maken.
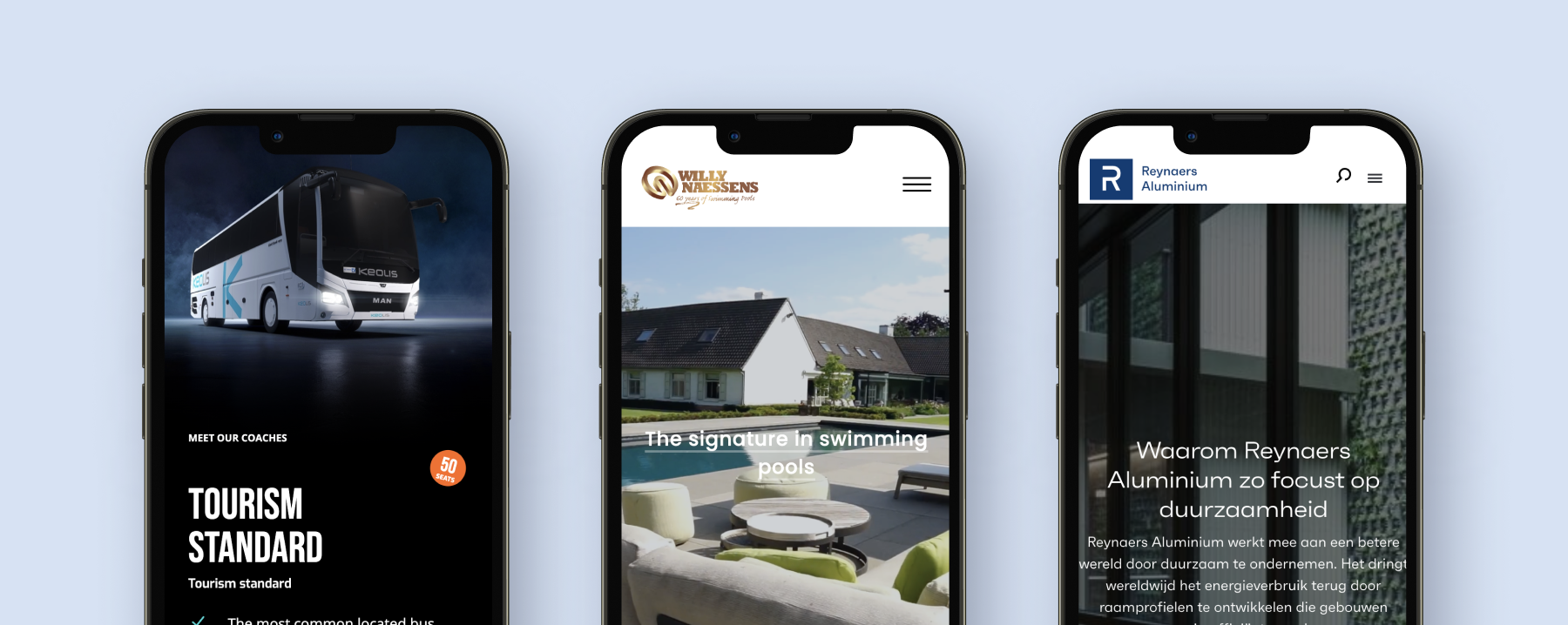
Maak een responsive design
Pas je design aan aan het medium. Het design voor desktop ziet er vaak volledig anders uit dan dat voor een smartphone of tablet. Om de gebruiksvriendelijkheid van je online platform te optimaliseren moet je dus vaak twee versies maken van je design. Denk bijvoorbeeld aan de manier waarop je scrolt en content consumeert: op een desktop zal je content vaak horizontaal beleven terwijl je op je smartphone verticaal scrolt.
Optimaliseer je laadsnelheid
De laadsnelheid heeft een grote invloed op de ervaring van je gebruiker. Ook met je design en content kan je hier uiteraard rekening mee houden. Foto’s en afbeeldingen snij je best bij op basis van de afmetingen van je medium (desktop, laptop, smartphone of tablet). Houd hier ook rekening met de grootte van je bestanden. Hoe zwaarder het bestand, hoe trager de laadsnelheid.

Beweging: de aantrekkingskracht van bewegend beeld
Beweging brengen op je online platform is een vak apart. Het is een complex gegeven dat de nodige expertise vraagt. Hier is timing en implementatie van bewegende elementen van groot belang. Wanneer moet iets verschijnen? Wanneer moet een element wegvagen? Het is een vaardigheid die vaak volledig losstaat van de statische vormgeving van je online platform.
Animatie: een andere manier van designen
Teamwork is de kracht van elke designer en dat is zeker van toepassing wanneer je aan de slag gaat met animaties. Als je weet welke bewegingen je wil implementeren op de website houd je best je front-ender in het achterhoofd. Beschrijf in detail welke animaties je wil toevoegen aan de website en werk met een storyboard om elke stap zo nauwgezet mogelijk weer te geven. Zo ben je zeker dat de front-ender precies weet wat er van hem/haar verwacht wordt in het volledige development van je online platform.
De laadsnelheid van je animaties
Bij animaties wordt het al wat ingewikkelder. Wanneer je aan de slag gaat met JavaScript is het belangrijk dat je één gouden regel in het achterhoofd houdt: less is more. Maak animaties niet te ingewikkeld en overdrijf niet in het aantal. Zo bewaak je steeds de laadsnelheid van je online platform.
Overdrijf niet met animatie. Net zoals bij de laadsnelheid van animaties geldt hier de gouden regel: less is more! Vermijd te veel animaties en bewegende beelden. Vaak zullen gebruikers dit als storend ervaren. Daarnaast hebben animaties een grote invloed op de laadsnelheid van je website.
Content: de steunpilaar voor design
Content en design gaan hand in hand en versterken elkaar. Je kan een ‘mooie’ website bouwen, maar zonder overtuigende copy zal je potentiële klant snel afhaken. Daarom is het belangrijk om content (marketing) en design perfect op elkaar af te stemmen. Door designers, content marketeers en copywriters vanaf de start van je project samen te brengen kan je een homogeen overtuigend online platform creëren. Zij zorgen ervoor dat content én design perfect in elkaar overvloeien.
Met de 3 B’s én sterke copy overtuig jij jouw bezoekers
Branding, beelden en beweging hebben allemaal invloed op de online experience van je potentiële klanten. Naast copy zijn dit de key componenten van je website. Ze zorgen voor overtuigingskracht en zijn vaak het eerste touchpoint waarmee je doelgroep in contact komt. Houd de 3 B’s dus steeds in je achterhoofd wanneer je aan de slag gaat met je online design.

"Je website moet je verhaal vertellen en bezoekers een antwoord bieden."
